On to Phases 2...3...

How this Digital Entomology Lab project evolves (size and scope, direction, features) will depend on funding, personnel, leadership, and decision-making. This exercise in participatory decision-making will certainly aid the development team in iterating this project to the next phase, from a currently static site to something more dynamic and usable. A more effective site may amplify the value of the original images for more effective learning value. Ideally, Phase 2 would begin once a critical mass of images have been collected and a defined plan put into place.
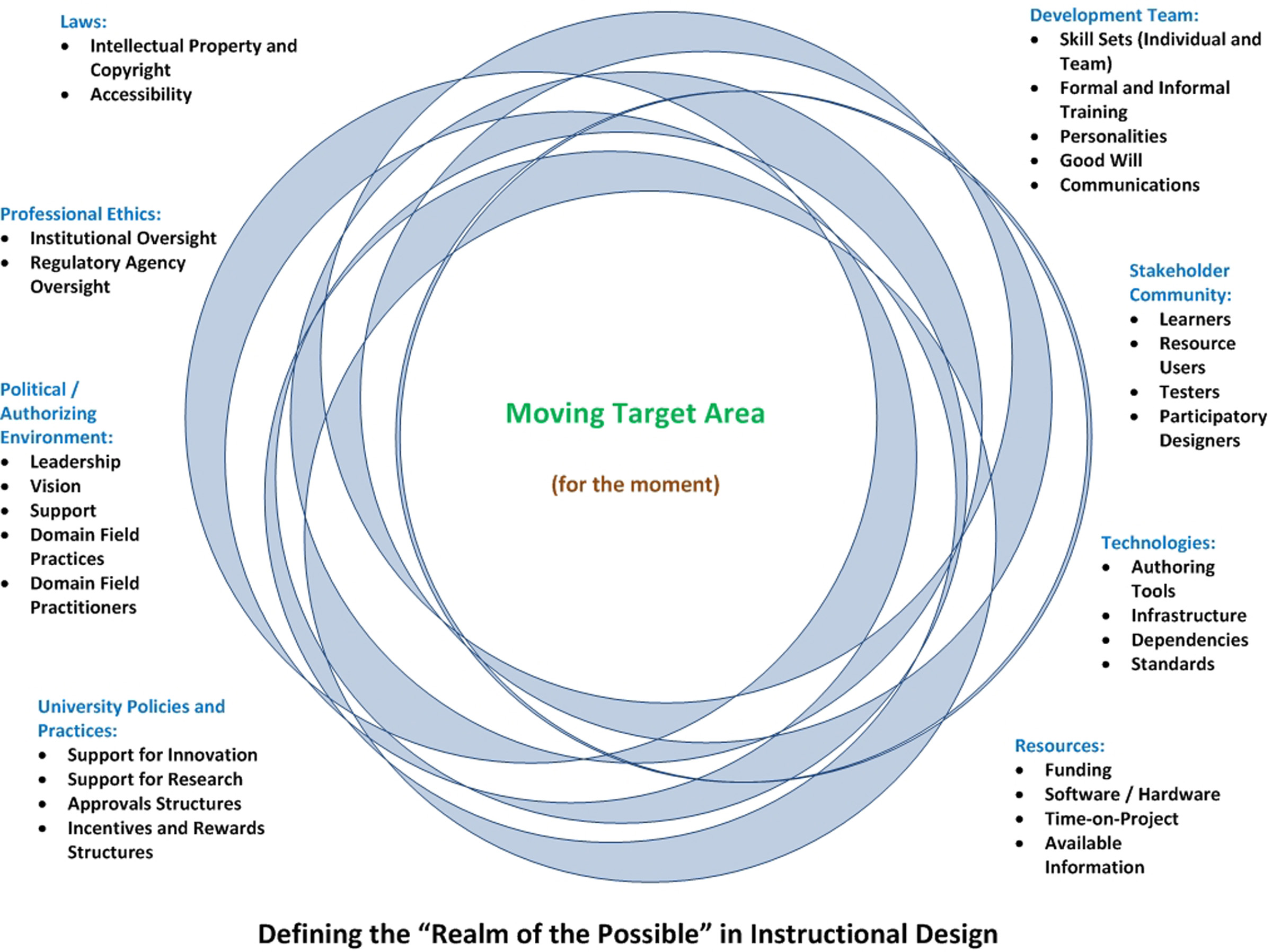
Defining the "Realm of the Possible" in Instructional Design
In terms of the human imagination, it's great to start out with all possibilities--to explore a wholly blank canvas. However, after the initial conceptualizations, it's importance to balance those ideas against what is feasible.
To set up this discussion, it is important to note that all instructional design work exists in an environment of enablements and constraints. The "enablements" are objects or situations that make the work possible. The "constraints" are the elements that limit the work--or that would require plenty of energy and resources to surmount or bypass. These enablements and constraints are continually changing, and some aspects of the situation may be exploitable and others not-so-much. Some aspects may be both enablements and constraints (such as technologies). The following figure refers to some of the factors that limit what may be done in a particular design.

Let's assume that the target area for what may be done is fairly broad. If so, what are more specific considerations for what may be done with the proposed design ideas?
Evaluating Proposed Design Ideas
A Cost-Benefit Analysis
So how are instructional design ideas evaluated? A simple answer might be that it's all a matter of rational choice theory and the consideration of cost-benefits. A few of the questions that would be asked involve the following in the table "Evaluating Design Ideas: Benefits and Costs". .
|
Some Benefits of a Proposed Design Feature (+s) |
Some Costs of a Proposed Design Feature (-s) |
|---|---|
|
|
Here, a feature is never considered in isolation. Rather, it is considered in a design context. How will a particular feature affect other features? How will it contribute to the totality of the user experience? Design feature decisions are essentially made by people, who will certainly find some concepts more elegant and desirable than others. Objective factors such as those considerations above are only one aspect of decision-making.
Future Adaptivity. Instructional designers (and development teams) can choose to exercise various "options" for design in terms of perceived present needs. Every design choice, though, may further enable future evolutions--or they may constrict those future changes. The future itself is difficult to anticipate, so it's important to leave a trail of raw files and work documentation in case a future version of the resource requires reaching back to an earlier form of technology or the re-doing of prior work.
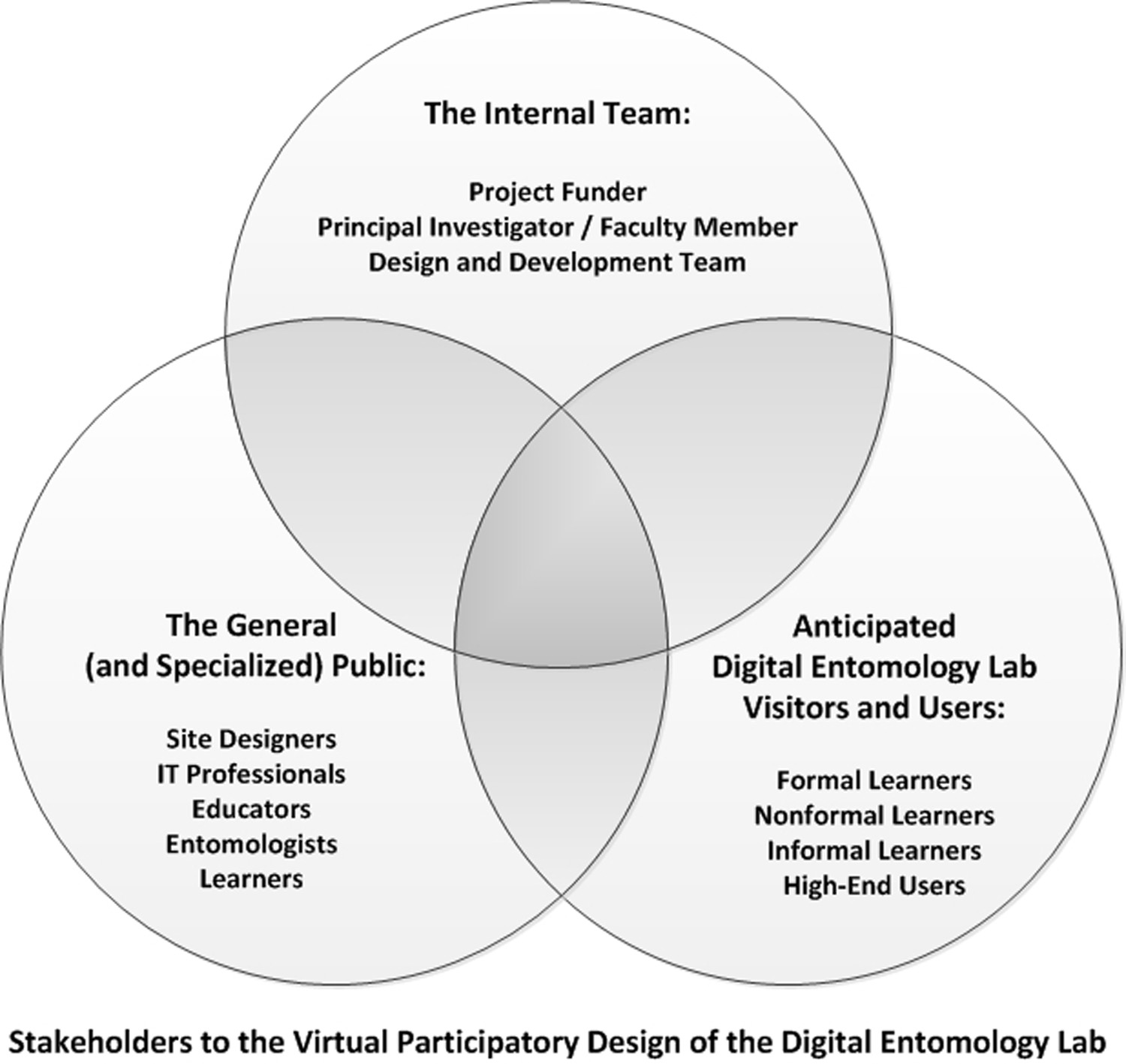
A Stakeholder Approach
Another way to approach decision-making about the proposed design ideas is to use a Venn diagram to consider the interests of the three main groups of stakeholders. As conceptualized, the anticipated stakeholders for this exercise are the following three main groups:
(1) The Internal Team,
(2) The General (and Specialized) Publics (in education, IT, and entomology); and
(3) Anticipated Digital Entomology Lab Visitors and Users (the target audience for the resource).
There are a number of ways to conceptualize the stakeholders for this virtual participatory exercise, but this depiction is a sufficient start. In other words, there are two main areas of expertise assumed--that of site design and then of general entomology, with varying degrees of expertise overlap.

The design ideas that may be pursued may be those that are shared by the development team, the general and specialized public, and anticipated users of the site. That would be the visual center of the drawing above.
Design Evolutions
Designs will evolve over time based on user feedback, site monitoring, new technological affordances, fresh contents, and fresh inspirations by the various development teams. For a digital lab to be relevant, it has to constantly adapt to the various needs of its users. The tightness of the design loop with users will depend on the design team. A tight user-design connection means that user needs will fully influence the next design phases of the resources. Practically speaking, design iterations wrap once the funding ends, unless a particularly dedicated employee takes on the work as part of a pet project.
A Suggested Reading: "Accessible Elements: Teaching Science Online and at a Distance" (2010)
An interesting and recent resource that addresses some online labs is Drs. Dietmar Kennepohl and Lawton Shaw's Accessible Elements: Teaching Science Online and at a Distance (2010, Athabasca University Press). A free open-source electronic book (e-book) version is available at the prior URL at the "eBook" tab. (For those who prefer a print version, that may be purchased off of the publisher's site.)
(e-book) version is available at the prior URL at the "eBook" tab. (For those who prefer a print version, that may be purchased off of the publisher's site.)
Conclusion

The Original Inspiration
This project was partially inspired by the realization that many empirical science-based online courses do not necessarily have satisfactory online lab equivalents. While there are a number of creative solutions, they are often expensive to execute and require a wide range of mixed skill sets on cross-functional teams. This endeavor is a humble one, and while additional funding has not yet been secured, it is hoped that this project will continue to the next requisite phases, to full actualization.
The Future of Your Ideas!
The ideas of the participatory designers will be archived on the wiki page, and they will be applied selectively as Phase 2 proceeds (if it is funded). The reality is that the original team will probably not be the team that implements Phase 2, even if it is funded expeditiously, but the inheriting team will certainly consider the breadth of submitted ideas. There is plenty of back-end documentation to show what was done and the hopes for the project. In the digital storage area of the learning / course management system (L/CMS), there is also a collection of raw images and resources for next phases.
Checking Back
Contributors may check back at the wiki site for updates. This work may involve a long-term endeavor. Or this may remain a mere thought experiment for the near-future.
Some Anticipated Challenges
The anticipated challenges are many for the next phase. Not only is there not a clear support base for future funding, but site development is estimated to cost over $15,000 alone, and that does not even include the staff costs for meta-tagging and uploading the insect images. Further, the funding environment is a difficult one with many deserving projects in competition for few funds.

Acknowledgments and Thanks!
Thanks to K-State's Division of Continuing Education (DCE) and the K-State Department of Entomology for funding Phase 1 of this project. iTAC offered some gratis work and provided a work context that enabled taking on such a project. (Thanks especially to Dr. Rebecca Gould.) K-State's Institutional Review Board (IRB) of the University Research Compliance Office (URCO) approved this virtual participatory research; as usual, this office deserves thanks for their professionalism, timeliness, and insights.
More specific to this project, Dr. C. Michael Smith (cmsmith@k-state.edu) was the principal investigator (PI) on the internal grant; he contributed a Q&A, a videotaped lecture, and a 44-step dichotomous key. Over half a year, John Cauthorn (jrc4555@k-state.edu) applied his entomology and photographic expertise to the image captures. Waldo Berry (of iTAC) graciously provided early advice based on his extensive photography experience.
Much gratitude goes to the anonymous peer reviewers of Educause Quarterly who greenlighted this online experiment in virtual participatory design, and Nancy Hays, EQ editor, who offers fine perspective, diplomacy, and encouragement.
Steve Saltzberg arranged for the gratis into-perpetuity hosting of this microsite in SoftChalk CONNECT Plus, for which I am grateful. IOU and thanks.
Deep thanks also go to the virtual participants in this participatory design project. I look forward to your insights and ideas. Those who want to reach me may do so at shalin@k-state.edu. This is for R. Max.
An Early Presentation: An early presentation of some of these resources occurred at the Colleague 2 Colleague (C2C) SIDLIT (pronounced "sidelight") conference on August 5, 2011. "SIDLIT" stands for Summer Institute on Distance Learning and Instructional Technology. This is a robust community with plenty of highly talented, creative, and generous individuals.
---
Some Techno Notes
This interactive presentation was created using a mixture of commercial and open-source software and a cloud service: SoftChalk LessonBuilder 6 and 7(TM), Microsoft Visio(TM), Adobe Photoshop(TM), Adobe InDesign(TM), MediaWiki(TM), Gadwin Printscreen(TM), Audacity(TM), a cloud-based ASCII art generator, and a QR code generator. This note acknowledges "build dependencies" only. This experience may be viewed using a typical updated browser with embedded Flash players. Building such a presentation has required various odds-and-ends of time and plenty of fastidious and recursive attention to details. Some of the technologies mentioned here are the best-in-field. Most of this digital presentation was about different ways to package and present information. Site visitors bring the interpretive, participatory, and interactive pieces to such digital presentations based on their own interests, motivations, good will, and energies. This presentation has been output also in HTML 5...and includes some mobile-friendly activities (although the Adobe Flash-based ones are not yet mobile friendly and may be experienced more effectively through a laptop or desktop computer).
only. This experience may be viewed using a typical updated browser with embedded Flash players. Building such a presentation has required various odds-and-ends of time and plenty of fastidious and recursive attention to details. Some of the technologies mentioned here are the best-in-field. Most of this digital presentation was about different ways to package and present information. Site visitors bring the interpretive, participatory, and interactive pieces to such digital presentations based on their own interests, motivations, good will, and energies. This presentation has been output also in HTML 5...and includes some mobile-friendly activities (although the Adobe Flash-based ones are not yet mobile friendly and may be experienced more effectively through a laptop or desktop computer).
[Note: The above is a 2D (two-dimensional) or QR ("quick response") code that links to another instructional design article published in a prior edition of Educause Quarterly. For those who do not have this QR code reader feature activated on their mobile devices, clicking on the above works as a link as well.]
NEXT: The "toc" link below takes you back to the "Table of Contents". The page links above will take you to the respective prior pages.
Please click your browser's back button or arrow to return to the main Educause Quarterly site.


